Introdução

A engenharia de software é uma habilidade primária necessária para trazer inovação de sistemas. É uma maneira eficaz de fazermos mudanças e melhorarmos a maneira como as pessoas fazem as coisas. Aqui, exploramos a engenharia de software baseada na Web para fornecer a você a percepção e o conhecimento prático para ajudar a resolver alguns de nossos problemas às vezes problemáticos.
Como ponto de partida, este curso é ideal para alunos com pouca ou nenhuma experiência em programação que desejam descobrir os fundamentos da engenharia de software baseada na web. Ele oferece uma maneira de melhorar sua compreensão da Internet. Ele explica as arquiteturas de cliente (navegador) e do lado do servidor, termos técnicos associados e fornece conhecimento prático em linguagens de programação da World Wide Web (incluindo HTML, CSS, JavaScript, PHP e SQL).
Esta arquitetura técnica é representativa da internet e adequado para este nível de aprendizagem. Uma vez assimilado, fica mais fácil escolher as variações técnicas que melhor atendem às suas necessidades (digamos, Python ou WordPress) e, se você se sentir confiante, pode passar seu conhecimento para ajudar outras pessoas.
Alguns benefícios a serem considerados
Aprenda no seu próprio ritmo

Os seminários de engenharia de software fornecem o know-how para obter mais habilidades de programação em seu próprio ritmo usando tutoriais on-line. Isso é possível pela instalação do ambiente de servidor web local (IDE). Este software garante que você opere livremente, estude, compartilhe e desenvolva sites de forma independente sem usar a Internet por meio de um servidor da Web remoto.
O curso oferece um dicionário de arquitetura da Web para iniciantes e instruções de linguagem de software da Web agrupadas em três partes. Parte 1 - Web Browser Software, Parte 2 - Web Server Scripting Software e Parte 3 - Web Server Database Software.
É quase inevitável que a ajuda seja necessária de vez em quando. Portanto, envie qualquer dúvida que você tenha (não importa o quão trivial seja) para info@adt.vision - isso eventualmente formará a base de um recurso de FAQ e ajudará outras pessoas que possam ter a mesma dificuldade. Melhorias sugeridas e notificação de possíveis erros também são bem-vindas.
Pré-requisitos do curso
Nenhum conhecimento prévio de engenharia de software é necessário, embora ter habilidades básicas de Internet e Windows ajude. Cada aluno deve, sempre que possível, fornecer seu próprio laptop Windows 10 ou 11 (tipo de sistema de 32 ou 64 bits). O dispositivo deve ser configurado com um navegador Chrome e conter aproximadamente 3 GB de espaço de armazenamento disponível. Verifique se há malware em seu laptop com o aplicativo Windows Security antes de instalar qualquer software. O software antivírus é executado antes e depois da instalação do IDE para fornecer confiança de que o nível de ameaça não foi comprometido. O curso também está disponível para usuários do Apple macOS.
Revisão de terminologia
Você pode saber o significado de alguns dos termos a seguir, ou pelo menos já deve ter ouvido falar deles (note que os termos não são exibidos ao acessar este site remotamente). Cada termo tem uma função de calibração que permite uma autoavaliação ao avaliar sua compreensão da narrativa associada. Solicitaremos que você revise isso regularmente ao longo do curso para fornecer uma indicação rápida de seu progresso geral (atribua uma porcentagem com base em sua compreensão do termo e onde ele se encaixa na arquitetura do navegador/servidor da web).
Anote as coisas que você acha difíceis de entender. Não desanime. A ideia é nos sentirmos à vontade com esses termos quando chegarmos ao final do nosso curso. Quaisquer termos valiosos adicionais que descobrirmos serão adicionados, juntamente com suas descrições técnicas correspondentes, conforme necessário, para fins de integridade.
Navegador
Todos os usuários acessam a web por meio de um software de navegador da web, incluído em computadores e dispositivos móveis no momento da compra. Outros navegadores podem ser baixados da Internet. Um navegador é um pacote de software gratuito ou aplicativo móvel que exibe páginas da Web, gráficos e a maior parte do conteúdo online. Os navegadores populares incluem Chrome, Firefox, Internet Explorer, Microsoft Edge e Safari, mas existem muitos outros. O software do navegador é projetado especificamente para converter código de computador HTML e XML em documentos legíveis por humanos. Os navegadores exibem páginas da web. Cada página da web tem um endereço exclusivo chamado URL (veja abaixo).
Localhost
Um host local é o nome de host padrão fornecido ao endereço do computador local na rede de computadores. O localhost denota o nome do host usado na comunicação com a interface de rede de loopback; ou seja, com software no computador que originou a transmissão.
Digamos que você queira ligar para o seu próprio celular para testar um toque que você criou. Você pode discar seu número de telefone para ver o que acontece. No entanto, você teria que discar o número inteiro à medida que passa pela rede de telefonia celular, como se estivesse ligando para qualquer número externo. E se, em vez disso, você simplesmente digitasse um nome como "este telefone" e funcionasse, como se você discasse seu número e o roteasse pela rede normalmente?
Ao tentar estabelecer uma conexão de rede com o endereço localhost (loopback), isso evita a conexão com o hardware de interface de rede local (e, portanto, não requer acesso à Internet). A maior parte do nosso desenvolvimento e teste será conduzida usando localhost. Host local e remoto &rArr ;
Host remoto
Um computador que reside em algum local distante do qual os dados são recuperados. Hospedagem de sites é o negócio de hospedar, servir e manter arquivos para um ou mais sites. O host remoto que uso é fornecido pelo iPage. Assim, por exemplo, os arquivos do meu site (para www.itgis.org) são armazenados em um dos computadores do iPage na Califórnia.
A hospedagem em nuvem é uma forma alternativa de hospedar os arquivos de um site e oferece expansão ilimitada de recursos, o que é ótimo se você tiver um site em rápido crescimento. Seu site também será protegido contra servidores com defeito, pois seu site pode ser trocado para outro servidor se estiver com baixo desempenho. Host remoto e local &rArr ;
ISP
Você precisa de um Provedor de Serviços de Internet (ISP) para acessar a Internet. Você pode acessar um ISP gratuito na escola, biblioteca ou trabalho, ou pode pagar por um ISP privado em casa. Um ISP é a empresa ou organização governamental que conecta você à vasta Internet. Um ISP oferece uma variedade de serviços por vários preços: acesso a páginas da Web, e-mail, hospedagem de páginas da Web e assim por diante. A maioria dos ISPs fornece várias velocidades de conexão à Internet por uma taxa mensal. Você pode optar por pagar mais por uma conexão de internet de alta velocidade se quiser transmitir vídeos ou selecionar um pacote mais barato se usar a internet principalmente para navegação leve e e-mail. Um exemplo de ISP Virgin Media ⇒.
Roteador
Uma combinação de roteador ou roteador-modem é o dispositivo de hardware que atua como a polícia de tráfego para os sinais de rede que chegam à sua casa ou empresa a partir do seu ISP. Um roteador pode ser com fio ou sem fio ou ambos.
Endereço IP
Seu computador e todos os dispositivos que se conectam à Internet usam um endereço de protocolo de Internet para identificação. Na maioria dos casos, os endereços IP são atribuídos automaticamente. Para encontrar seu endereço IP clique aqui ⇒. Atualmente, existem duas versões de Protocolo de Internet (IP): IPv4 e uma nova versão chamada IPv6. O endereço IP local ou interno é o endereço atribuído pelo seu roteador de rede local. Os endereços IP locais só podem ser vistos por outros computadores em sua rede local e não por quaisquer computadores conectados em uma rede externa, como na Internet. Em quase todos os sistemas de rede, o localhost usa o endereço IP 127.0.0.0. 0,1. Esse é o "endereço de loopback" IPv4 mais comumente usado e é reservado para essa finalidade. O endereço de loopback IPv6 é ::1.
Nome de domínio
Nomes de domínio são palavras fáceis de lembrar que podemos usar para informar a um servidor DNS o site que queremos visitar. O Domain Name System (DNS) é o que traduz o nome amigável para um endereço IP.
.org é um nome de domínio de nível superior (TLD)
itgis.org é um nome de domínio de segundo nível (SLD)
sagesse.itgis.org é um nome de domínio de terceiro nível ou três partes.
URL
Uniform Resource Locators são os endereços do navegador da web de páginas e arquivos da internet. Um Uniform Resource Identifier (URI) é uma cadeia de caracteres que identifica inequivocamente um determinado recurso. A forma mais comum de URI é o localizador uniforme de recursos (URL), frequentemente chamado informalmente de endereço da web.
A URL do meu site é https://www.itgis.org. Os URLs consistem em várias partes, incluindo um protocolo e um nome de domínio que informam a um navegador da web como e onde recuperar um recurso.
Consulte também Visão geral da IBM ⇒
Um servidor web também é conhecido como servidor de internet.
HTML
Hypertext Markup Language (HTML) é a linguagem de programação universal de páginas da web. O HTML permite formatar texto, adicionar gráficos, criar links, inserir formulários, quadros e tabelas, etc., e salvar tudo em um arquivo de texto que qualquer navegador pode ler e exibir.
CSS
Cascading Style Sheets (CSS) é uma linguagem de folha de estilo usada para descrever a apresentação de um documento escrito em uma linguagem de marcação como HTML. CSS é uma tecnologia fundamental da World Wide Web, juntamente com HTML e JavaScript.
JavaScript
Um desenvolvedor JavaScript é responsável por implementar a lógica de front-end que define o comportamento dos elementos visuais de um aplicativo da web. JavaScript é uma linguagem de script usada para tornar as páginas da Web interativas (digamos, menus pop-up). Os desenvolvedores de JavaScript costumam trabalhar junto com outros desenvolvedores da Web especializados em marcação HTML e estilo CSS.
Hipertexto
Hipertexto é um texto exibido em uma tela de computador ou outros dispositivos eletrônicos com referências a outro texto que o leitor pode acessar imediatamente. Documentos de hipertexto são interconectados por hiperlinks, que normalmente são ativados por um clique do mouse, pressionamento de tecla ou toque na tela.
Pré-processador
Um pré-processador é um programa que processa seus dados de entrada para produzir uma saída que é usada como entrada para outro programa. Por exemplo: PHP: Hipertexto . Prepocesor é uma linguagem de script que os desenvolvedores da Web usam para criar sites dinâmicos. Quando um visitante do site acessa uma página PHP, o servidor web processa ou analisa o código PHP, que pode gerar HTML para a página web. Geralmente é instalado por padrão em servidores web Apache, junto com o MySQL como parte de uma configuração WAMP ou MAMP. Quando um visitante do site acessa uma página PHP, o servidor web processa, ou "analisa", o código PHP, que pode gerar HTML para a página web.
Protocolo e HTTP
Um procedimento padrão para regular a transmissão de dados entre computadores, por exemplo, TCP/IP ou o Transmission Control Protocol/Internet Protocol , é um conjunto de protocolos de comunicação usados para interconectar dispositivos de rede na Internet.
TCP/IP descreve regras para dividir mensagens em pequenos pedaços, chamados pacotes; fornecer endereços para cada pacote; verificação e detecção de erros; pacotes de sequenciamento; e regular o fluxo de mensagens ao longo da rede. As conexões devem ser estabelecidas adequadamente em um processo de handshake de várias etapas (estabelecimento da conexão) antes de entrar na fase de transferência de dados. O Hypertext Transfer Protocol (HTTP) é um membro da família TCP/IP. Faz parte do conjunto de protocolos da Internet que define comandos e serviços usados para transmitir dados de páginas da Web e pode ser algo como:
Navegador: "Estou prestes a enviar uma mensagem" Localhost: "É você que está fazendo uma solicitação" Navegador: "Sim, sou eu" Localhost: "Envie então;" Navegador: "É isso que foi enviado." Localhost: "Reconheço que você enviou uma mensagem" Browser: "Estou aguardando a confirmação de que você recebeu a mensagem" Localhost: "Mensagem recebida OK (status de resposta 200)".
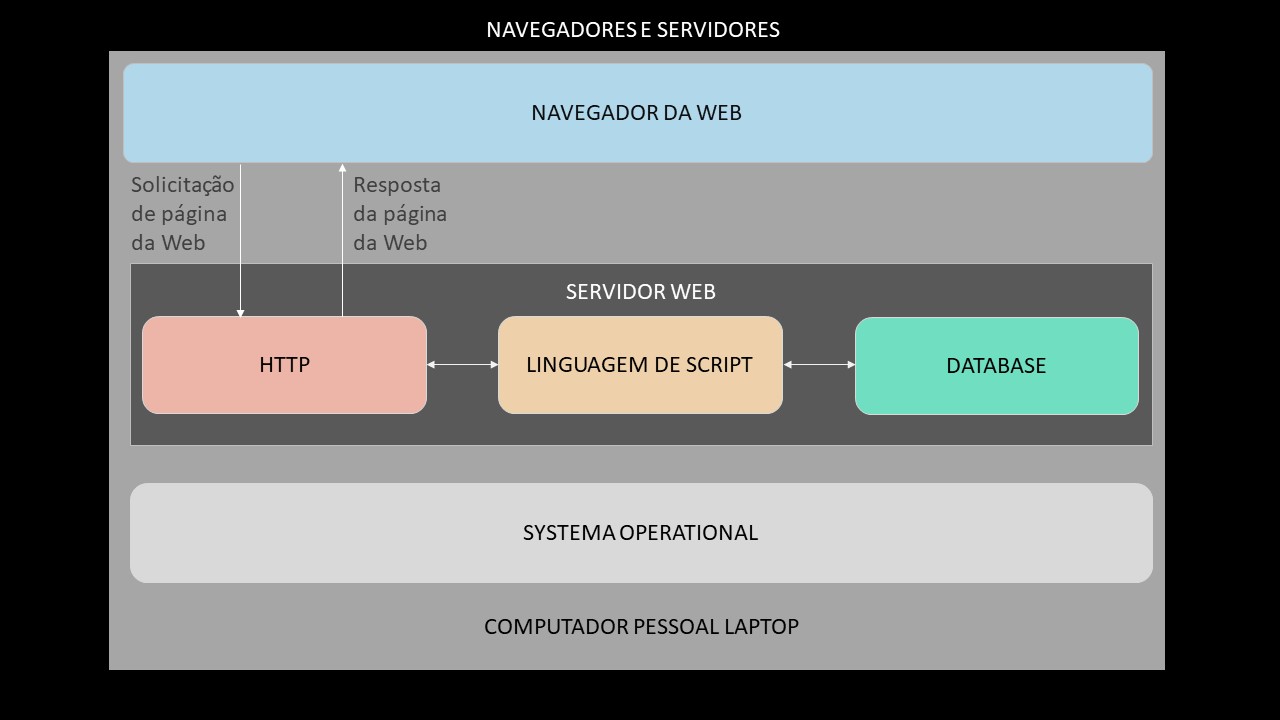
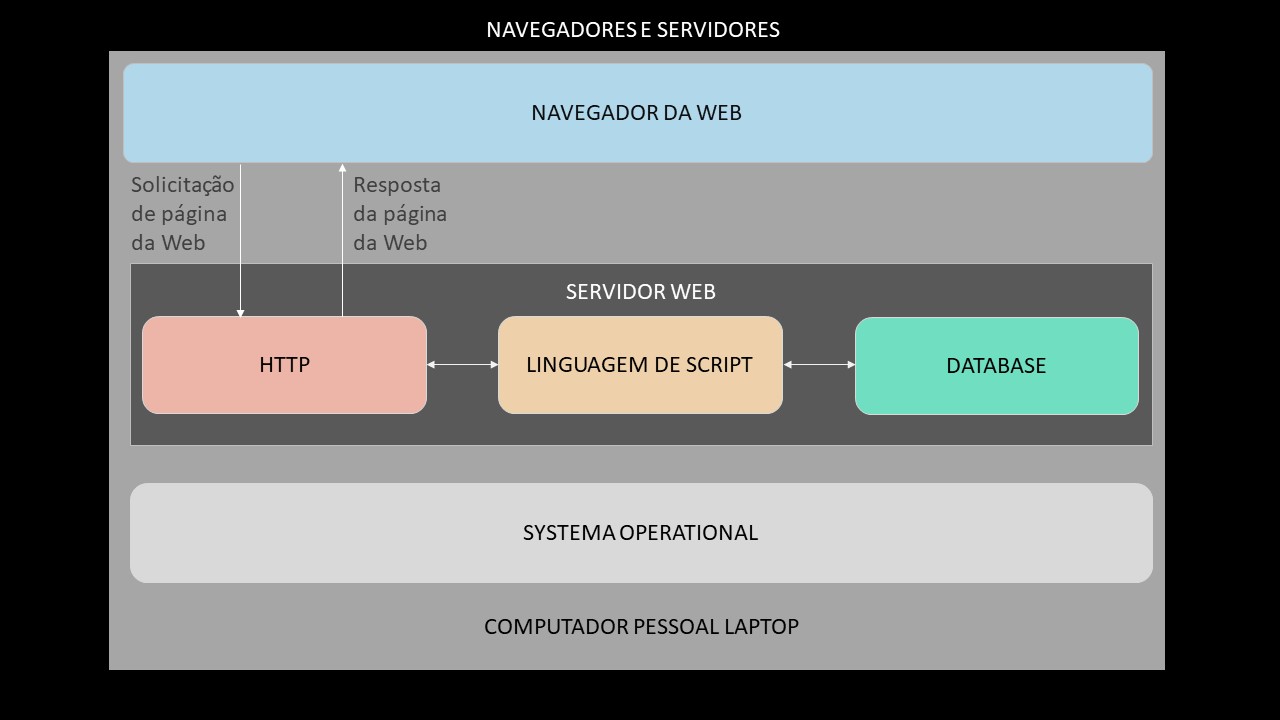
Servidor Web
Um servidor web é um sistema que fornece conteúdo ou serviços para usuários finais pela internet. Um servidor da Web consiste em um servidor físico, sistema operacional (SO) do servidor e software usado para facilitar a comunicação HTTP.
Solicitações, respostas e
Recursos
O Hypertext Transfer Protocol (HTTP) é projetado para permitir comunicações entre clientes e servidores. O HTTP funciona como um protocolo de solicitação-resposta entre um cliente e um servidor. Um navegador da Web pode ser o cliente e um aplicativo em um computador que hospeda um site da Web pode ser o servidor. HTTP é usado para transmitir recursos (quase tudo que pode ser obtido via Internet), o R em URL. HTTPS é usado para comunicação segura em uma rede de computadores.
Exemplo: um cliente (navegador) envia uma solicitação HTTP ao servidor; então o servidor retorna uma resposta ao cliente. A resposta contém informações de status sobre a solicitação (usadas internamente) e também pode conter o conteúdo solicitado.

Todos os códigos de status de resposta HTTP são separados em cinco classes (ou categorias). O primeiro dígito do código de status define a classe de resposta. Os dois últimos dígitos não possuem nenhum papel de classe ou categorização. Existem cinco valores para o primeiro dígito:
1xx (Informativo): A solicitação foi recebida, continuando o processo
2xx (Bem-sucedida): A solicitação foi recebida, compreendida e aceita com sucesso
3xx (Redirecionamento): Seguinte ação precisa ser tomada para concluir a solicitação
4xx (Erro do cliente): A solicitação contém sintaxe incorreta ou não pode ser atendida
5xx (Erro do servidor): O servidor falhou ao atender uma solicitação aparentemente válida
Existem várias maneiras (métodos) diferentes de fazer uma solicitação HTTP (HTTPS). Dois dos mais comuns são GET e POST.
GET solicita uma representação do recurso especificado (por exemplo, clique em https://itgis.org/compliance.php?o=portuguese observe que, neste caso, o recurso (e o conteúdo da resposta) é 'português' e https://itgis.org/compliance.php?o=deutsch onde o recurso e o conteúdo da resposta é 'deutsch').
POST envia os dados a serem processados (digamos, alguns detalhes específicos do usuário digitados em uma página da Web: nome, DOB e assim por diante) para um recurso identificado (URL).
Essencialmente, GET é usado para recuperar dados remotos (depois de um ? na URL) e POST é usado para inserir/atualizar dados remotos contidos no corpo da mensagem de solicitação.
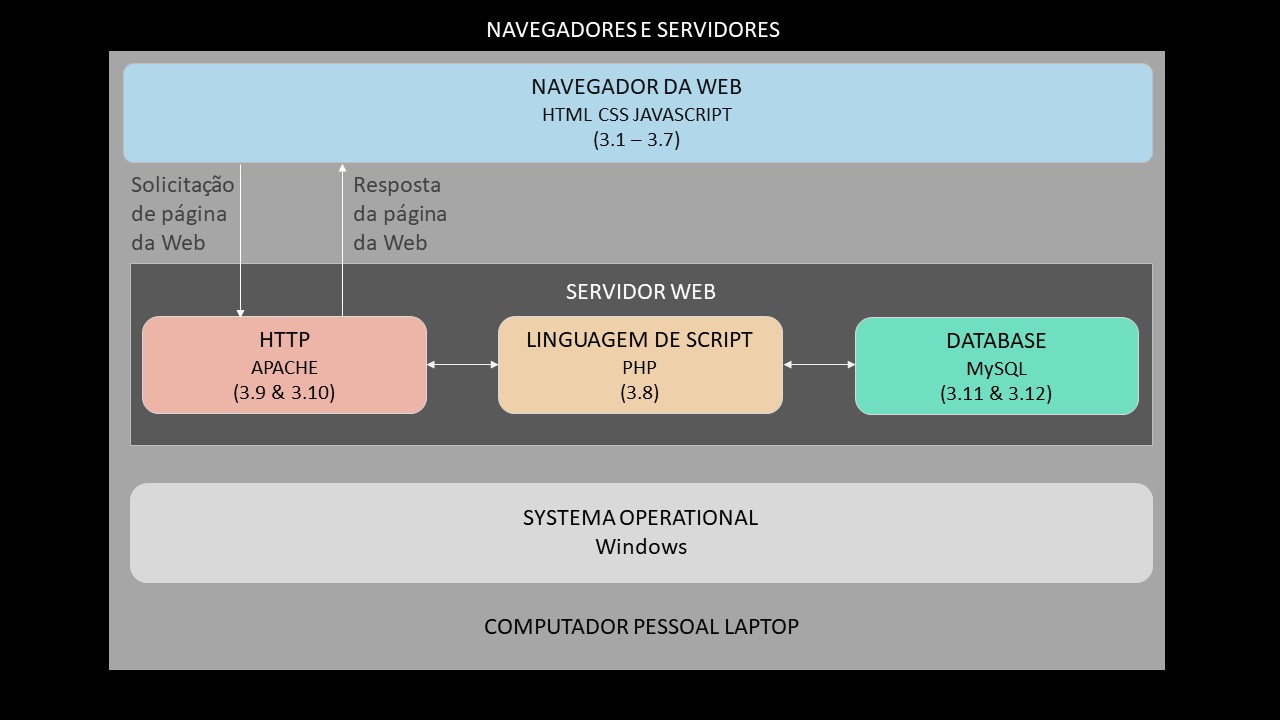
WAMP

The first practical task is to install this free (open source) server on the hardware device (localhost).
O acrônimo WAMP refere-se a um conjunto de aplicativos, combinados com o Microsoft Windows, que são comumente usados em ambientes de servidor Web.
O acrônimo MAMP é para Apple MacOS.
O A pilha WAMP/MAMP fornece aos desenvolvedores os quatro elementos principais de um servidor Web: um sistema operacional, banco de dados, servidor HTTP e linguagem de script. O Hardware é o componente físico do sistema de computador no qual a pilha reside. O uso combinado desses programas é chamado de pilha de servidor. Nesta pilha;
Windows ou MacOS
Microsoft Windows ou Apple macOS. Os sistemas operacionais Mac e Windows têm seus pontos fortes e fracos. A decisão sobre qual deles usar depende exclusivamente das habilidades técnicas e dos requisitos de segurança do usuário.
Apache
Apache é o software de servidor web mais usado. Desenvolvido e mantido pela Apache Software Foundation, o Apache é um software de código aberto disponível gratuitamente. Ele roda em 67% de todos os servidores web do mundo. É rápido, confiável e seguro. Ele pode ser altamente personalizado para atender às necessidades de muitos ambientes diferentes usando extensões e módulos.
Apache é o software que recebe sua solicitação para acessar uma página da web. Ele executa verificações em sua solicitação HTTP e leva você para a página da web. Dependendo da página que você solicitou, a página pode pedir ao servidor para executar programas adicionais (digamos, módulos PHP e MySQL) enquanto gera o documento para atendê-lo. Em seguida, ele entrega o documento que você solicitou.
Embora um servidor da web seja uma parte essencial de qualquer site, é importante observar que é improvável que interajamos diretamente com o servidor da web Apache HTTP. Em outras palavras, o Apache normalmente funcionará perfeitamente em segundo plano.
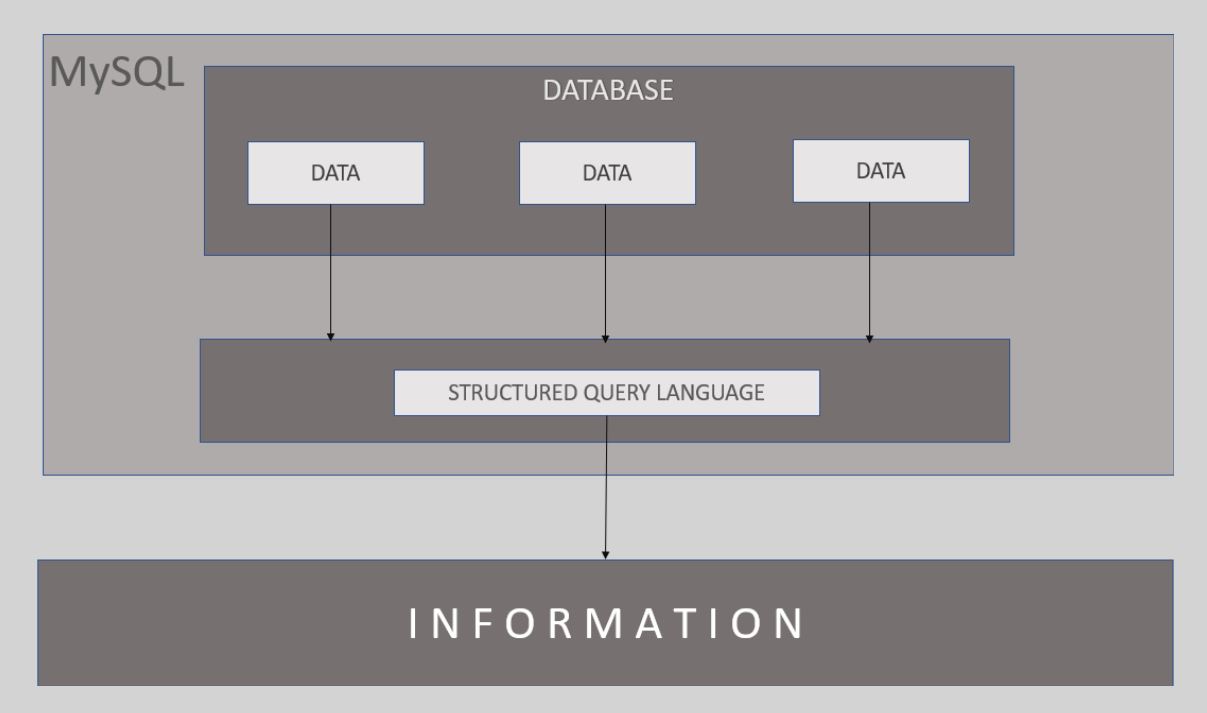
MySQL
Um banco de dados é um aplicativo separado que armazena uma coleção de dados. Cada banco de dados possui um ou mais programas distintos para criar, acessar, gerenciar, pesquisar e replicar os dados que contém. Outros tipos de armazenamento de dados também podem ser usados, como arquivos no sistema de arquivos ou grandes tabelas de hash na memória, mas a busca e gravação de dados não seria tão rápida e fácil com esses tipos de sistemas.
MySQL ( My Structured Query Language) é um sistema de gerenciamento de banco de dados relacional (RDBMS) de software livre apoiado pela Oracle baseado em Structured Query Language (SQL). SQL é a linguagem mais popular para adicionar, acessar e gerenciar conteúdo em um banco de dados.
PHP
PHP é um tipo de linguagem de script de uso geral de código aberto adequada para programação do lado do servidor. É uma escolha popular no desenvolvimento da Web na criação de páginas e aplicativos dinâmicos.
PHP é um tipo de linguagem interpretada; nenhuma compilação é necessária. Funciona para desenvolvimento do lado do servidor. É uma linguagem de script de código aberto orientada a objetos. É possível incorporar PHP em HTML. Desenvolvedores iniciantes e experientes podem aprender PHP rapidamente.
Existem vários usos do PHP que o tornam uma forte opção de linguagem de script para desenvolvimento web. Ele opera no servidor da Web e processa todas as solicitações do cliente em arquivos HTML. Além disso, PHP é uma linguagem de uso geral; os desenvolvedores podem usá-lo para codificar diferentes aplicativos.
No contexto do desenvolvimento de sites, escolher o tipo certo de linguagem de script determinaria a qualidade da solução da web. PHP é uma opção bem conhecida para desenvolvimento web, com quase 80% dos sites sendo executados nessa estrutura.
Pilha de software básico (vídeo)
Clique para visualizar outra perspectiva ⇒ Nota LAMP (Linux Operating System) e IIS (Internet Information Server - Servidor Web da Microsoft) são mencionados Neste vídeo. Eles simplesmente identificam alternativas comuns para nossa configuração de pilha WAMP.
Sistema operacional
Software que controla a funcionalidade de um computador e direciona o processamento de programas atribuindo espaço de armazenamento na memória e controlando as funções de entrada e saída. Digamos, macOS da Apple ou Windows 10 ou 11 da Microsoft. Abrir pop-up ⇒
Páginas da Web estáticas e dinâmicas
As páginas da Web podem ser estáticas ou dinâmicas. "Estático" significa inalterado ou constante, enquanto "dinâmico" significa mudança ou vivacidade. Portanto, as páginas da Web estáticas contêm o mesmo conteúdo pré-construído toda vez que a página é carregada, enquanto o conteúdo das páginas da Web dinâmicas pode ser gerado em tempo real.
As páginas HTML padrão são páginas da Web estáticas. Eles contêm código HTML, que define a estrutura e o conteúdo da página da Web. Cada vez que uma página HTML é carregada, ela tem a mesma aparência.
A única maneira de alterar o conteúdo de uma página puramente HTML é se o desenvolvedor da Web atualizar e publicar o arquivo. No entanto, a incorporação do código JavaSript no HTML possibilita a implementação de código dinâmico "do lado do navegador", por exemplo, para exibir a hora e a data atuais na página da Web.
Outros tipos de páginas da Web, como páginas PHP, são páginas da Web dinâmicas. Essas páginas contêm código "do lado do servidor", que permite que o servidor da Web (ou no nosso caso localhost) gere conteúdo exclusivo sempre que a página é carregada.
Por exemplo, o servidor pode gerar uma resposta exclusiva com base em um formulário da Web preenchido pelo usuário. Muitas páginas dinâmicas usam código do lado do servidor para acessar as informações do banco de dados, o que permite que o conteúdo da página seja gerado a partir das informações armazenadas no banco de dados.
Modelo de objeto de documento DOM
Quando uma página da web é carregada, o navegador cria um Modelo de Objeto de Documento (DOM) da página. O DOM é uma interface de programação que funciona com JavaScript para manipular o conteúdo do documento HTML. Ele permite que programas e scripts acessem e atualizem dinamicamente o conteúdo, a estrutura e o estilo de um documento. Exploraremos mais essa ideia com exemplos práticos de programação.
1. Configuração do ambiente de desenvolvimento integrado (IDE) para Windows
Pré-requisitos
1.1 Instalação do editor de texto - Brackets
Um editor de texto é um programa de computador que permite ao usuário inserir, alterar e armazenar texto (caracteres e números, cada um codificado pelo computador e seus dispositivos de entrada e saída, organizados para ter significado para os usuários ou para outros programas).
1.1.1 Localize e clique duas vezes no arquivo executável Brackets na pasta Downloads (Brackets-n.n.n.exe).
1.2 Instalação da biblioteca de vínculo dinâmico do Microsoft Visual C++
Observe que esta seção (1.2) só é necessária se msvcr110.dll, mscvr120.dll e msvcp120.dll ainda não estiverem presentes em C:\Windows\System32.
Uma biblioteca de vínculo dinâmico (DLL) é uma coleção de pequenos programas que programas maiores podem carregar quando necessário para concluir tarefas específicas. O pequeno programa, chamado de arquivo DLL, contém instruções que ajudam o programa maior a lidar com o que pode não ser uma função central desse programa maior. Alguns arquivos DLL devem estar presentes no sistema operacional Windows para que o servidor WAMP seja instalado corretamente. A maneira mais fácil de resolver isso é instalar o Visual C++ Redistributable for Visual Studio (2012 Update 4).
A instalação abaixo é simplificada usando arquivos Batch e DLL (observe que eles usam as respectivas extensões .bat e .dll) . São arquivos de script (escritos em DOS - Disk Operating System) e consistem em uma série de comandos para instalar a DLL C++ (msvcr110.dll) e copiar duas DLLs independentes (mscvr120.dll e msvcp120.dll), conforme exigido pela WAMP, em C:\Windows\System32 (um diretório vital para o sistema operacional Windows).
Observe que os arquivos compactados de dados (cpp.zip e dll.zip) são exclusivos para este processo e são seguros para baixe conforme as instruções. O respectivo conteúdo de arquivo de lote descompactado (cpp.bat e dll.bat) também é seguro para execução.
Agora siga cuidadosamente as instruções detalhadas em 1.2.1 a 1.2.6.
1.2.1 Abra o arquivo zip cpp e execute cpp.bat
1.2.2 Permitir permissões do Windows para executar cpp.bat
1.2.3 Execute os executáveis C++
1.2.4 Abra o arquivo zip dll e execute dll.bat
1.2.5 Permitir permissões do Windows para executar dll.bat
1.2.6 Carregar as DLLs
1.3 Servidor Web - Instalação do WAMP
Clique duas vezes no arquivo executável wampserver e siga as instruções.
1.3.3.1 Responda 'Sim' para escolher outro navegador e procure por chrome.exe em:
1.3.3.2 Se o padrão já estiver definido como brackets.exe, responda 'Não', caso contrário, localize:
1.4 Site do curso - instalação do subdiretório 'web'
1.4.1 Clique duas vezes no arquivo web.zip ⇒ Abra com ⇒ Explorador de arquivos ou Windows Explorer.
1.4.2 Abra uma segunda janela do File Explorer e navegue até C:/wamp/www ou C:/wamp64/www
1.4.3 Clique com o botão direito do mouse na pasta 'web' ⇒ Copiar ⇒ em seguida, arraste e solte-o dentro da pasta /www (C:/wamp/www ou C:/wamp64/www).
1.4.4 Abra a pasta da web acima entre Brackets
1.4.5 Configurar colchetes
1.4.5.1 Os colchetes devem ser capazes de acessar a versão específica do PHP usada pelo WAMP.
1.4.5.2 A variável de ambiente PATH instrui o Windows a permitir que o editor de texto Brackets acesse a versão especificada do PHP.
2. Verificação IDE
Agora é necessário verificar se todos os componentes se encaixam e estão funcionando corretamente. No entanto, o URL na barra de endereços carrega o site do host remoto - itgis.org. Esta seção descreve como configurar o site localmente para que possa ser acessado a partir do seu dispositivo (locahost). Antes de fazer isso, devemos verificar se todos os serviços localhost estão prontos para uso.
2.1 Clique no logotipo do WAMP na barra de tarefas ⇒ execute wampmanager.exe ⇒ coloque o mouse sobre o logotipo verde e verifique 'servidor local - Todos os serviços em execução'.
2.2 Clique em LOCALHOST ⇒ e certifique-se de que o URL na barra de endereço agora faça referência ao localhost.
2.3 Software antimalware pós-configuração do IDE.
2.4 Verifique se o ambiente foi instalado corretamente.
2.5 Localize e feche janelas redundantes.
3. Linguagens de software da Web
Esta seção descreve como o software interage com seu navegador da web e o servidor da web que acabou de ser instalado em sua máquina. Os exercícios fornecem exemplos de linguagens de programação e técnicas associadas a cada camada da pilha. Eles fornecerão a base necessária para autoaprendizagem adicional usando os vários tutoriais disponíveis na Internet .
O pop-up da página da web INTERACT permite a interação dinâmica com as várias camadas da web e suas linguagens de software correspondentes.
Para ver um exemplo de CSS, clique abaixo e mova o ponteiro sobre Ativar CSS.
Para interagir dinamicamente usando JS, role para baixo e clique em String Methods.
Organize os Brackets e as janelas do navegador divididas verticalmente como mostrado Abrir Popup ⇒
3.1 HTML Linguagem de marcação de hipertexto
 no canto superior direito da tela de texto do Bracket
no canto superior direito da tela de texto do Bracket3.2 CSS Cascading Style Sheet
p é o elemento HTML que você deseja estilizar: <p>texto de parágrafo</p>
cor é uma propriedade e vermelho é o valor da propriedade
text-align é uma propriedade e itálico é o valor da propriedade. Isso é renderizado como texto de parágrafo
Observe a barra de menu na parte superior da tela Brackets. Clique em 'Arquivo' e marque 'Ativar visualização ao vivo experimental' (se ainda não estiver marcado).
 no canto superior direito da tela de texto do Bracket e experimente.
no canto superior direito da tela de texto do Bracket e experimente.3.3 Introdução ao JavaScript e DOM
Novamente, quando uma página da web é carregada, o navegador cria um modelo (DOM) da página que pode ser modificado com JavaScript. O DOM é uma interface de programação que funciona com JavaScript para manipular o conteúdo do documento HTML. Ele permite que programas e scripts acessem e atualizem dinamicamente o conteúdo, a estrutura e o estilo de um documento. Por exemplo, o HTML DOM permite que o JavaScript seja executado quando um evento de página da web ocorre, como quando um usuário clica em um elemento HTML.
Conforme resumido acima, os eventos HTML DOM permitem que o JavaScript registre diferentes manipuladores de eventos em elementos em um documento HTML. Eventos são sinais disparados dentro da janela do navegador que notificam sobre alterações no navegador ou no ambiente do sistema operacional. Os programadores podem criar funções de manipulador de eventos que serão executadas quando um evento for acionado, permitindo que as páginas da Web respondam adequadamente às alterações.
Brackets 'Enable Experimental Live Preview' funciona de forma um pouco diferente com JavaScript. Por enquanto só é possível visualizar as alterações salvando o conteúdo alterado e reabrindo o arquivo.
 no canto superior direito da tela de texto do Bracket e experimente.
no canto superior direito da tela de texto do Bracket e experimente.3.4 Tipos de dados JavaScript
Os tipos de dados basicamente especificam que tipo de dados podem ser armazenados e manipulados em um programa. Vamos dar uma olhada em alguns tipos de dados com mais detalhes.
3.4.1 Tipo de dados String
Em Brackets, selecione 3.4 Tipos de dados, clique em EXERCISES e abra EX 6.html.
Neste exemplo, armazenamos o texto da string na variável a e exibimos o conteúdo da variável a usando o método alert().
Dois outros alertas contêm informações adicionais relevantes. Leia-os cuidadosamente quando acionados abaixo.
3.4.2 Tipo de dado numérico
Em Brackets, selecione 3.4 Tipos de dados, clique em EXERCISES e abra EX7.html
Neste exemplo, armazenamos um número inteiro na variável b e um número de ponto flutuante na variável ce exibimos o conteúdo de ambas as variáveis b e c usando o método alert().
3.4.3 Tipo de dados de matriz
Em Brackets, selecione 3.4 Tipos de dados, clique em EXERCISES e abra EX8.html
Neste exemplo, armazenamos três marcas de carro na variável cars e exibimos o terceiro dos três valores de carro em cars usando o método alert().
3.4.4 Exercício de tipos de dados
 no canto superior direito da tela de texto do Bracket e experimente.
no canto superior direito da tela de texto do Bracket e experimente.3.5 Métodos de string JavaScript
Os métodos de string ajudam você a trabalhar com strings. Agora que examinamos os fundamentos do tipo de dados string, vamos começar a pensar em quais operações úteis podemos fazer em strings com métodos integrados, como encontrar o comprimento de uma string de texto, o valor de uma substring dentro uma string, substituindo um caractere em uma string por outro e muito mais.
Em Brackets, selecione 3.5 String Methods, clique em EXERCISES e abra EX9.html.
Existem seis exemplos de como usar Métodos de String.
 no canto superior direito da tela de texto do Bracket para ver as alterações renderizadas na página da web.
no canto superior direito da tela de texto do Bracket para ver as alterações renderizadas na página da web.3.6 Métodos de matriz JavaScript
Arrays são basicamente objetos únicos que contêm vários valores armazenados em uma lista. Objetos array podem ser armazenados em variáveis e tratados da mesma forma que qualquer outro tipo de valor, a diferença é que podemos acessar cada valor dentro da lista individualmente, e podemos usar métodos array para fazer coisas úteis e eficientes com a lista . Vamos dar uma olhada em alguns métodos de matriz com mais detalhes.
Em Brackets, selecione 3.6 Array Methods, clique em EXERCISES e abra EX10.html.
Existem cinco exemplos de como usar métodos de matriz.
 no canto superior direito da tela de texto do Bracket para ver as alterações renderizadas na página da web.
no canto superior direito da tela de texto do Bracket para ver as alterações renderizadas na página da web.3.7 Loop e iteração
Um loop é definido como um segmento de código que é executado várias vezes. Iteração refere-se ao processo no qual o segmento de código é executado uma vez. Os loops oferecem uma maneira rápida e fácil de fazer algo repetidamente. Vejamos como podemos usar then para iterar os elementos de uma matriz.
Em Brackets, selecione 3.7 Loops and Iteration, clique em EXERCISES e abra EX11.html.
Existem quatro instruções usadas para demonstrar o loop e a iteração. No entanto, em primeiro lugar, as variáveis associadas devem ser inicializadas. A função loopIterate() é chamada quando a página da web é carregada (onload).
 no canto superior direito da tela de texto do Bracket para ver as alterações renderizadas na página da web.
no canto superior direito da tela de texto do Bracket para ver as alterações renderizadas na página da web.3.8 PHP é um acrônimo que se refere a si mesmo 'PHP: Hypertext Preprocessor'. Uma linguagem de script de propósito geral especialmente adequada para desenvolvimento web.
 no canto superior direito da tela de texto do Bracket para ver as alterações renderizadas na página da web.
no canto superior direito da tela de texto do Bracket para ver as alterações renderizadas na página da web. no canto superior direito do texto do Bracket, clique no link e observe o par nome-valor no URL do Google barra de pesquisa.
no canto superior direito do texto do Bracket, clique no link e observe o par nome-valor no URL do Google barra de pesquisa.Um resumo de algumas das principais diferenças entre PHP e JavaScript
3.9 HTTP GET
Os dois métodos de solicitação mais comuns são GET (conforme apresentado acima) e POST.
Como visto acima, a query string (pares nome-valor) é enviada na URL de uma requisição GET. GET impõe restrições ao tamanho dos dados (máximo de 2.048 caracteres). O envio de dados confidenciais, conforme demonstrado neste exemplo, sempre deve ser evitado (em vez disso, use POST).
Exemplo de pares nome-valor de string de consulta usando o Google.
 no canto superior direito da tela de texto do Bracket e siga as instruções.
no canto superior direito da tela de texto do Bracket e siga as instruções.3.10 HTTP POST
Os dados enviados ao servidor com POST são armazenados no corpo da solicitação HTTP. Sem restrições no comprimento dos dados. HTTP Body Data são os bytes de dados transmitidos em uma mensagem de transação HTTP imediatamente após os cabeçalhos. Os cabeçalhos HTTP permitem que o cliente e o servidor transmitam informações adicionais com uma solicitação ou resposta HTTP.
Os dados do método POST são enviados no corpo de uma solicitação imediatamente após os cabeçalhos da solicitação. Considerando que, como já demonstrado, os dados do método GET são enviados na URL como pares nome-valor.
 no canto superior direito da tela de texto do Bracket e siga as instruções.
no canto superior direito da tela de texto do Bracket e siga as instruções.3.11 phpMyAmin
phpMyAdmin é uma ferramenta de administração gratuita e de código aberto (para MySQL, um sistema de gerenciamento de banco de dados relacional de código aberto). Como um aplicativo da web portátil, tornou-se uma das ferramentas de administração mais populares, especialmente para serviços de hospedagem na web.
O MySQL é a primeira escolha dos desenvolvedores de PHP. Como um sistema de gerenciamento de banco de dados relacional (RDBMS) de código aberto que usa a linguagem SQL, o banco de dados MySQL ajuda a automatizar a recuperação de dados e oferece suporte ao desenvolvimento de aplicativos da Web PHP MySQL.
Em um banco de dados simples, você pode ter apenas uma tabela. Para a maioria dos bancos de dados, você precisará de mais de um. Por exemplo, você pode ter uma tabela que armazena informações sobre produtos, outra tabela que armazena informações sobre pedidos e outra tabela com informações sobre clientes.
O aplicativo amigável, phpMyAdmin, permite o gerenciamento de bancos de dados e manipulação de dados. Por exemplo:
Vamos agora acessar o phpMyAdmin e experimentar algumas dessas funções PHP MySQL - phpMyAdmin 1 para criar um novo banco de dados e phpMyAdmin 2 para criar novas entradas de tabela.
1. Para criar um novo banco de dados para armazenar os cinco nomes de meninos mais populares em, digamos, uma escola.
| Noah | 25 |
| Oliver | 20 |
| Leo | 15 |
| Oscar | 11 |
| Muhammed | 10 |
2. Para criar duas novas entradas de tabela de e-mail/senha usando as áreas de entrada 'Valor'.
3.12 MySQL
O MySQL é um serviço de banco de dados totalmente gerenciado para implantar aplicativos. Um banco de dados é uma coleção organizada de dados estruturados, geralmente armazenados eletronicamente em um sistema de computador. Dados são fatos brutos que precisam ser processados para torná-los significativos. A informação é um conjunto de dados que são processados de forma significativa de acordo com o requisito dado.

Neste exercício, veremos como uma consulta pré-definida é realizada no phpMyAdmin e forma uma consulta mySQL através do PHP.
SELECT * FROM `credentials` WHERE `email` = 'myname@mysite.com'
Vamos agora considerar o Bloco PHP/MySQL no script entre as linhas 32 e 130.
Para completar, vamos dar uma olhada nas solicitações válidas e inválidas.
 no canto superior direito da tela de texto do colchete e envie a consulta:
no canto superior direito da tela de texto do colchete e envie a consulta:Finalmente, vamos explorar a interação entre HTML, HTTP PHP e MySql. Usaremos um formulário para registrar nomes de meninos em um banco de dados 'nome' com uma única tabela 'menino'. Novas entradas serão adicionadas enquanto entradas existentes serão incrementadas.
 no canto superior direito da tela de texto do colchete e siga as instruções.
no canto superior direito da tela de texto do colchete e siga as instruções.4. Tutoriais e EXERCISES online.
4.1 Linguagem de marcação de hipertexto
Neste tutorial de HTML, você encontrará centenas de exemplos. Você mesmo pode editar e testar cada exemplo com a ferramenta online "Experimente você mesmo". HTML ⇒
4.2 JavaScript
Este tutorial ensinará JavaScript do nível básico ao avançado JavaScript ⇒
4.3 Pré-processador de hipertexto PHP
Você pode editar o código PHP e clicar em um botão para visualizar o resultado com a ferramenta online "PHP Tryit". PHP ⇒
4.4 Linguagem de Consulta Estruturada
Você pode editar as instruções SQL e clicar em um botão para visualizar o resultado com o editor SQL online. MySQL ⇒
5. Seleção de Projeto
O curso foi desenvolvido para dar a você uma ideia melhor sobre a ciência da computação aplicada. Não se espera que você tenha compreendido completamente todos os conceitos e técnicas abordados. Em vez disso, você deve ter aprendido o básico que lhe permitirá navegar pelos tutoriais e exemplos associados que o levarão ao domínio da programação de computadores.
Construir um projeto simples para demonstrar o uso de HTML, CSS, Javascript, PHP e MySQL é muito importante. Ao fazer isso, você absorverá o material abordado no curso e possibilitará um caminho na web para a excelência.
5.1 Algumas sugestões de projetos
6. Downloads
Volte para Configurar instruções ⇒